CDN을 연결하고 summernote 함수를 실행하는 것만으로도 기본 구조를 만들 수 있습니다. 물로 작성된 내용을 DB에 저장하는 서버 페이지는 따로 있어야 하겠지요~
step 1.
이클립스를 사용하여 Dynamic Web Project를 생성한 후 필요한 파일을 생성합니다. 만들어야 하는 파일의 개수가 다소 많지만은 지극히 통상적인 파일의 수라고 할 수 있습니다. 파일의 종류나 개수에 주늑들어 시작도 하기 전에 GG 날리지 마시고 부딪쳐 보세요~^^

- DBConn.java : DB 연결을 위한 클래스
- FileUpload.java : Servlet 3.x를 사용한 파일 업로드 클래스
- SnDao.java : CRUD를 위한 클래스
- SnVo.java : Value Object 클래스

- css/sn.css : 전반적인 css 파일
- js/sn.js : summernote와 프로젝트에서 사용할 스크립트 전체
- upload : 첨부 이미지가 저장될 폴더

mysql JDBC 드라이버

CRUD와 관련된 파일들.
step 2.
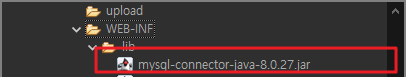
mysql을 연결하기 위한 드라이버 파일을 WEB-INF/lib 폴더에 복사합니다. 물론 mysql 서버는 구동되어 있다고 가정합니다. 본 문서에서는 로컬 컴퓨터에 mysql 서버가 구동되어 있다고 가정하고 진행합니다. 독자의 개발 환경에 맞추어 적업하시면 되겠습니다.

자바 8버전대의 라이브러리를 설치하였습니다.
라이브러리를 보다 편리하게 설치하시려면 mvnrepository.com에서 검색하여 설치하시는 방법을 추천드립니다.
'프로젝트 > Summernote를 활용한 WYSIWYG 게시판 만들기' 카테고리의 다른 글
| 1. 개요 및 개발환경 (0) | 2023.01.01 |
|---|---|
| 3. 에디터 화면 및 저장 만들기 (0) | 2023.01.01 |
| 4. 수정하기 (0) | 2023.01.01 |
| 5. 삭제하기 (0) | 2023.01.01 |
| 6. 조회하기 (0) | 2023.01.01 |

