| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 실시간 상태값 저장
- 자바빈
- css
- 데이터 시각화
- 초보 개발자
- chart.js 라이브러리
- 상태값 저장 유지
- jsp
- vsc
- @requstbody
- git
- java
- ui인터페이스
- MYSQL
- open in browser
- 여러 종류의 사용자 정의 함수
- vscode
- Eclipse
- html
- 게시판
- thymeleaf
- IndexedDB
- spring boot
- JavaScript
- 자바스크립트
- resutful api
- tomcat
- 자바
- chart.js
- github
- Today
- Total
수월한 IT
개발 초보자를 위한 상위 Top10 구하기 본문
안녕하세요 IT여행자입니다.
이번 내용은 입문 과정을 끝낸 개발 초보자분들이 배운 과정을 어떻게 응용하여 프로그램을 만들어 볼까 고민될 때 한번 만들어 볼 수 있는 프로그램을 준비해 봤습니다.
프로그램은 단순히 HTML, CSS, JAVASCRIPT만을 사용하였습니다.
개발을 잘하고 싶다면 직접 많이 만들어 봐야 한다는 것은 잘 알고 계실 거라 생각됩니다. 그리 복잡한 내용은 없으므로 차근차근 따라 만들어 보시길 바랍니다. 그럼 시작하겠습니다.
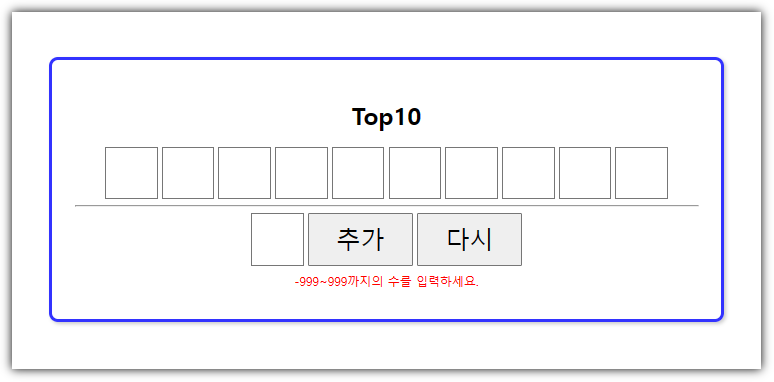
실행 결과 화면
입력 숫자의 범위는 제한이 없지만 표시되는 영역이 작으므로 -999~999까지 입력합니다. 처음 10개까지는 입력 순서대로 위쪽 영역에 표시되었다가 10개가 넘으면 입력 수들 중 상위 10개까지만 표시될 것입니다.

준비 파일
아래와 같이 3개의 파일만 있으면 됩니다.
- webapp/top10.html
- webapp/js/top10.js
- webapp/css/top10.css
HTML 파일 작성
1) 기본 HTML 파일을 생성한 뒤 LINK 태그와 SCRIPT 태그를 사용하여 외부 파일로 작성된 CSS파일과 JAVASCRIPT 파일을 가져옵니다.
<head>
<meta charset="UTF-8">
<title>Top10</title>
<link rel='stylesheet' href='css/top10.css'>
<script defer src='js/top10.js'></script>
</head>2) 전체 골격을 지정하기 위해 main태그를 작성하고 그 아래 헤딩과 TOP10숫자를 표시할 입력상자를 만듭니다. 이때 입력 상자는 사용자가 값을 직접 입력할 수 없도록 readonly 속성을 주고 작성합니다.
<main>
<h1>Top10</h1>
<div>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
</div>
...
</main>
3) 값을 입력할 수 있는 text 상자와 추가버튼, 다시하기 버튼을 추가합니다.
<main>
<h1>Top10</h1>
...
<hr/>
<div class='zone'>
<input type='text' class='append' />
<button type='button' class='btnAppend'>추가</button>
<button type='button' class='btnClear'>다시</button>
</div>
<div class='message'>
-999~999까지의 수를 입력하세요.
</div>
</main>
위와 같은 내용으로 만들어진 top10.html 파일의 내용은 아래와 같습니다.
<main>
<h1>Top10</h1>
<div>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
<input type='text' class='box' readonly="readonly"/>
</div>
<hr/>
<div class='zone'>
<input type='text' class='append' />
<button type='button' class='btnAppend'>추가</button>
<button type='button' class='btnClear'>다시</button>
</div>
<div class='message'>
-999~999까지의 수를 입력하세요.
</div>
</main>
위와 같이 html 파일을 작성한 후 실행해 보면 아래와 같은 화면이 나타납니다. 물론 css가 없기 때문입니다.

그럼 css를 작성해 보도록 하겠습니다.
CSS 파일 작성
1) padding 속성에 의해 요소 전체 크기가 변경되는 것을 방지하기 위해 box-sizing 속성을 모든 태그에 적용합니다.
*{
box-sizing: border-box;
}
2) main 태그에 속성을 주어 프로그램의 전체 레이아웃을 지정해 줍니다.
main{
margin: 60px auto;
width: 900px;
padding:30px;
border:4px solid #33f;
border-radius:12px;
box-shadow:3px 3px 5px #ccc;
text-align: center;
}아마도 이런 모양일 것입니다.

3) 입력상자들의 크기와 버튼의 크기를 지정합니다.
main .box, main .append{
width:70px;
height:70px;
font-size:2.0em;
text-align: center;
vertical-align:top;
}
main .btnAppend, main .btnClear{
width:140px;
height:70px;
font-size:2.0em;
text-align: center;
}4) 메시지 영역의 스타일을 지정합니다.
main .message{
margin:10px 0;
color : #f00;
}
css파일의 전체 내용은 아래와 같습니다.
@charset "UTF-8";
/* padding에 의해 크기가 바뀌는것 방지 */
*{
box-sizing: border-box;
}
main{
margin: 60px auto;
width: 900px;
padding:30px;
border:4px solid #33f;
border-radius:12px;
box-shadow:3px 3px 5px #ccc;
text-align: center;
}
main .box, main .append{
width:70px;
height:70px;
font-size:2.0em;
text-align: center;
vertical-align:top;
}
main .btnAppend, main .btnClear{
width:140px;
height:70px;
font-size:2.0em;
text-align: center;
}
main .message{
margin:10px 0;
color : #f00;
}

자바스크립트 파일 작성
html 파일에 동적인 요소를 집어넣기 위한 자바 스크립트 파일을 작성하겠습니다. 태그에 지정된 class 속성값으로 이벤트를 처리할 것입니다.
1) top10에 대한 입력 숫자의 개수와 이를 저 정하는 배열 변수를 지정합니다. 또한 class 속성으로 태그를 가져오는 사용자 정의 함수 get을 작성해 줍니다. 이 get 함수는 프로그램 전반에서 태그의 요소를 가져오는 코드를 아주 짧게 사용하기 위한 함수입니다.
let count=0; //top10에 저장된 갯수
let arry=[]; // top10 배열
function get(ele){
return document.querySelector(ele);
}2) 실행 화면 상단에 표시된 입력상자 10개를 class명으로 가져와 Node List에 담아 둡니다. 이 Node List에 arry배열 변수에 저장된 값을 오름차 정렬시켜 대입할 것입니다.
let boxs = document.querySelectorAll('.box')
3) 프로그램이 실행되면 숫자를 입력하는 곳으로 포커스가 이동되도록 조치합니다.
get('.append').focus();4) 다시 시작 버튼이 클릭되었을 때 이벤트를 처리합니다. box에 들어 있던 모든 값을 지우고 count 변숫값도 0으로 설정합니다.
get('.btnClear').addEventListener('click', function(){
for(box of boxs){
box.value = '';
}
count=0;
})5) 이 프로그램에서 가장 복잡한 부분입니다. 추가 버튼이 클릭되었을 때 처리 부분입니다.
get('.btnAppend').addEventListener('click', function(){
// 입력값을 숫자로 가져옴.
let v = Number(get('.append').value);
// top10에 입력한 값이 10개 이하이면 그냥 추가
if(count<10){
boxs[count].value = v;
count++;
}else{
arry.length=0;
//top10 상자의 값을 모두 배열에 저장
for(box of boxs){
arry.push(box.value);
}
//배열값을 숫자형식으로 정렬
arry.sort(mysort);
// 배열의 첫번째값보다 입력값이 크면 첫번째 배열값에 대입.
if(v > arry[0]){
arry[0] = v;
}
arry.sort(mysort);
//배열값을 다시 top10 상자에 표시
for(i=0 ; i<10 ; i++){
boxs[i].value = arry[i];
}
}
})6) 배열을 sort() 함수를 사용하여 정렬하게 되면 기본적으로 문자열 패턴으로 정렬되기 때문에 2보다 12가 더 작은 수로 정렬됩니다. 이런 현상을 해결하기 위해 입력 상자들의 값을 숫자로 바꾸어 비교 자체를 숫자로 비교할 수 있도록 만든 함수가 mysort입니다.
mysort 함수명을 sort 함수의 인자값으로 전달하면 정렬할 때 mysort 함수의 결괏값에 따라 정렬되므로 우리가 원하는 숫자형식의 오름차순이 될 것입니다.
//정렬을 숫자형태로 오름차 정렬
function mysort(x, y){
x = Number(x);
y = Number(y);
if(x>y) return 1;
else return -1;
}
7) 마지막으로 숫자를 입력하고 엔터키를 누르면 자동으로 추가 버튼을 실행시키고 입력된 내용을 모두 선택하도록 하여 다음 입력을 보다 쉽고 편리하게 만들어 주는 이벤트입니다.
get('.append').addEventListener('keyup', function(ev){
if(ev.keyCode == 13){
get('.btnAppend').click();
get('.append').select();
}
})
위와 같은 자바스크립트의 전체 내용은 아래와 같습니다.
/**
* top10
*/
let count=0; //top10에 저장된 갯수
let arry=[]; // top10 배열
function get(ele){
return document.querySelector(ele);
}
// top10 입력상자들을 모두 가져옴.
let boxs = document.querySelectorAll('.box')
//커서를 입력할 숫자 텍스트 상자에 위치하게함.
get('.append').focus();
// top10 상자의 값을 모두 삭제하고 카운트변수를 초기화
get('.btnClear').addEventListener('click', function(){
for(box of boxs){
box.value = '';
}
count=0;
})
get('.btnAppend').addEventListener('click', function(){
// 입력값을 숫자로 가져옴.
let v = Number(get('.append').value);
// top10에 입력한 값이 10개 이하이면 그냥 추가
if(count<10){
boxs[count].value = v;
count++;
}else{
arry.length=0;
//top10 상자의 값을 모두 배열에 저장
for(box of boxs){
arry.push(box.value);
}
//배열값을 숫자형식으로 정렬
arry.sort(mysort);
// 배열의 첫번째값보다 입력값이 크면 첫번째 배열값에 대입.
if(v > arry[0]){
arry[0] = v;
}
arry.sort(mysort);
//배열값을 다시 top10 상자에 표시
for(i=0 ; i<10 ; i++){
boxs[i].value = arry[i];
}
}
})
get('.append').addEventListener('keyup', function(ev){
if(ev.keyCode == 13){
get('.btnAppend').click();
get('.append').select();
}
})
//정렬을 숫자형태로 오름차 정렬
function mysort(x, y){
x = Number(x);
y = Number(y);
if(x>y) return 1;
else return -1;
}
오타 없이 정상적으로 작성되었다면 10개까지는 입력된 순서대로 표시되었다가 11번째부터는 크기순으로 정렬되어 상위 10개까지만 표시될 것입니다.
자세힌 제작 영상은 아래에 링크되어 있습니다.
'BOOKS > 수월한 자바스크립트' 카테고리의 다른 글
| localStorage VS indexedDB를 사용한 현재 상태값 실시간 저장하기 (0) | 2025.03.22 |
|---|---|
| chart.js를 사용한 데이터 시각화하기 #3/3 (4) | 2024.12.27 |
| chart.js를 사용한 데이터 시각화하기 #2/3 (0) | 2024.12.27 |
| chart.js를 사용한 데이터 시각화하기 #1/3 (4) | 2024.12.26 |
| 초보 개발자를 위한 스무 고개 게임 만들기 (0) | 2023.02.20 |




