| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- resutful api
- MYSQL
- vsc
- css
- 실시간 상태값 저장
- Eclipse
- 자바빈
- 초보 개발자
- html
- JavaScript
- chart.js
- vscode
- jsp
- 게시판
- tomcat
- git
- @requstbody
- ui인터페이스
- chart.js 라이브러리
- 여러 종류의 사용자 정의 함수
- 자바스크립트
- open in browser
- 상태값 저장 유지
- 데이터 시각화
- 자바
- github
- thymeleaf
- java
- spring boot
- IndexedDB
- Today
- Total
수월한 IT
3장. 사용자의 요청과 응답에 관한 Ajax의 처리과정 본문
안녕하세요. IT 이곳저곳을 여행하고 있는 IT여행자입니다.
이번 포스팅은 Ajax를 이해하기 위한 첫걸음으로 사용자의 요청 처리를 Ajax는 어떤 과정을 통해 처리되고 응답되는가에 대한 내용을 실어 보았습니다.
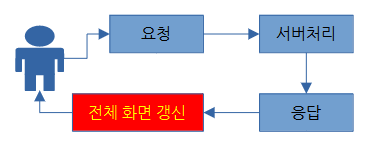
일반적인 웹은 사용자가 서버에게 어떤 작업을 요청하면 각 클라이언트는 그 결과를 받아와 화면에 표시하기 위해서 전체 화면을 갱신해야 하는 특징이 있습니다.

이것은 우리가 일반적으로 겪고 있는 현상중 하나가 전체 화면이 갱신되고 있다는 것입니다. 물론 브라우저의 캐시 기능이나 고속의 네트워크 환경 때문에 전체 화면 갱신에 따른 불편함이나 화면 딜레이 현상이 최소화가 되었다고는 하지만 프로그래머 입장에서는 어찌 되었던지간에 현재에 표시된 정보가 다음 화면에서도 필요하다면 수단과 방법을 가리지 않고 정보를 넘겨야 합니다. 이에 몇 가지 대표적인 방법을 나열하자면 아래와 같을 것입니다.
- forward 기능으로 전달
- parameter 기능으로 전달
- scope 영역에 저장 후 전달
- localStorage를 사용한 전달
그러나, 어떤 방법을 사용하여 전달하든지 현재 페이지 전체가 갱신되어야 한다는 사실은 변함이 없습니다. 그렇다면 Ajax는 어떤 방법으로 전체 화면을 갱신하지 않고 서버의 처리 결과를 받아와 화면에 표시해 줄수 있을까요? 그 비밀은 아마도 JavaScript와 DOM에 있지 않을까 합니다.
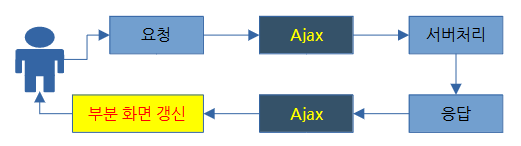
Ajax는 사용자의 요청과 서버의 응답을 아래와 같은 프로세스를 통해 표시합니다.

즉, 응답 정보를 표시할 부분만 갱신하면 됩니다.
Ajax 실행 과정 예
입력된 정수가 짝수인지 홀수인지 판별하여 그 결과를 '짝수입니다" 또는 "홀수입니다"로 반환받아 출력하는 예를 들어 Ajax의 실행 과정을 상세히 살펴 보도록 하겠습니다.
1. 서버에 요청 정보를 전달할 부분과 응답 결과를 표시할 위치를 지정합니다.
<input type='text' id='su' value='2' />
<input type='button' value='체크' id='btnRun'/>
<div id='here'>이곳에 처리 결과가 표시됩니다.</div>
2. 자바 스크립트를 사용하여 Ajax의 객체를 생성합니다.
<script>
var req = new XMLHttpRequest();
</scrip>
3. open()함수를 사용하여 요청정보를 생성합니다.
<script>
...
var su = document.getElementById('su').value;
req.open('get', 'odd_even_check.jsp?su=' + su);
</script>
4. 요청상태와 응답 상태를 감지하는 이벤트를 정의합니다.
<script>
...
req.onreadystatechange = function(){
if(req.status==200 && req.readystate == 4){
//A
}
}
</script> - req.onreadystatechange : ajax가 서버로 데이터를 전송할 때부터 시작하여 수신이 완료될 때까지의 상태 값들이 변할 때마다 이벤트가 발생함.
- req.status : 요청 상태를 나타내며 200일 때 정상적으로 요청되었음을 의미.
- req.readystate : 응답 상태를 나타내며 4일 때 모든 데이터를 서버로 부터 수신했음을 의미.
5. 서버에 요청정보를 전송합니다.
<script>
...
req.send();
</script>
6. 응답 처리(//A 부분)
<script>
...
var here = document.getElementById('here');
here.innerHTML = req.responseText;
</script>
- 서버의 응답정보를 'here' 영역에 표시함으로 다른 부분은 그대로 있지만 'here' 영역의 내용만 변경됨.
7. 서버 코드(odd_even_check.jsp)
...
<%
int su = Integer.parseInt(request.getParameter("su") );
String returnMsg = "";
if(su%2==0){
returnMsg = "짝수입니다.";
}else{
returnMsg = "홀수입니다.";
}
out.print(returnMsg);
%>
[클라이언트 요청 페이지 전체 코드]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>홀짝수 체크</title>
</head>
<body>
<h2>홀짝수 체크</h2>
<label>정수를 입력하세요 : </label>
<input type='text' size='5' id='su' />
<input type='button' value='체크' id='btn' />
<div id='here'></div>
</div>
<script>
var btn = document.getElementById('btn');
btn.onclick=function(){
var su = document.getElementById('su').value;
var req = new XMLHttpRequest(); //1)객체 생성
req.open('get', 'odd_even_check.jsp?su=' + su); // 3) 객체 open
req.onreadystatechange=function(){ // 4) 송수신 상태값 체크 후 결과 표시
if(req.status==200 && req.readyState==4){
var here = document.getElementById('here');
here.innerHTML = req.responseText;
}
}
req.send(); // 5)서버에 요청
}
</script>
</body>
</html>
[서버 응답 페이지 전체 코드]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String temp = request.getParameter("su");
int su = 0;
su = Integer.parseInt(temp);
if(su%2==0){
msg = "짝수입니다.";
}else{
msg = "홀수입니다.";
}
out.print(msg);
%>
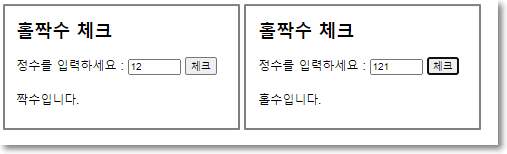
[실행결과]

입력상자에 입력되었던 숫자들이 지워지지 않고 그대로 있으면서 홀짝수의 결과가 표시됨을 통해 전체 페이지가 새로 고침 되지 않았다는 것을 알 수 있을 것입니다.
만약 위의 과정을 jQuery를 사용한다면 JavaScript 부분의 Ajax는 아래와 같이 보다 간단히 처리할 수 있습니다.
<script>
$('#btn').on('click', function(){
su = $('#su').val();
$('#here').load('odd_even_check.jsp', 'su='+su);
});
</script>이상 IT이곳 저곳을 여행하고 있는 IT여행자였습니다.
'BOOKS > Ajax' 카테고리의 다른 글
| 서버 정보를 전체 화면 새로고침없이 실시간으로 검색하기 (0) | 2021.01.06 |
|---|---|
| 2장. ajax 초간단 샘플 프로그램 (0) | 2020.12.05 |
| 1장. Ajax 개요 (0) | 2020.12.05 |

