| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- @requstbody
- JavaScript
- 상태값 저장 유지
- git
- Eclipse
- 자바스크립트
- 초보 개발자
- 게시판
- html
- tomcat
- github
- open in browser
- spring boot
- 여러 종류의 사용자 정의 함수
- MYSQL
- 실시간 상태값 저장
- java
- chart.js 라이브러리
- ui인터페이스
- resutful api
- thymeleaf
- chart.js
- vsc
- 자바
- IndexedDB
- 데이터 시각화
- 자바빈
- jsp
- css
- vscode
Archives
- Today
- Total
수월한 IT
네이버 메일 서버를 사용한 메일 작성하기 본문
728x90
안녕하세요~ IT 여행자입니다. 이번 여행지는 메일 발송이 되겠습니다.
JavaMail API를 사용하여 메일을 발송해 보도록 하겠습니다. 메일을 발송하기 위해 메일 서버를 직접 구축해도 되겠지만, 실제로 서버를 직접 구축하여 메일을 발송하는 것은 배 보다 배꼽이 더 커지는 경향이 있어 전문적인 메일 발송 앱을 만들게 아니라면 외부에 구축되어 있는 메일 서버를 활용하는 것이 좋을 것입니다.
해서 본 지면에서는 네이버 메일 서버를 활용하여 메일을 발송하는 웹을 만들어 보겠습니다.
외부에 구축되어 있는 메일 서버를 사용하려다 보니 몇 가지 환경 설정을 해야 합니다.
1. 네이버 메일 환경 설정
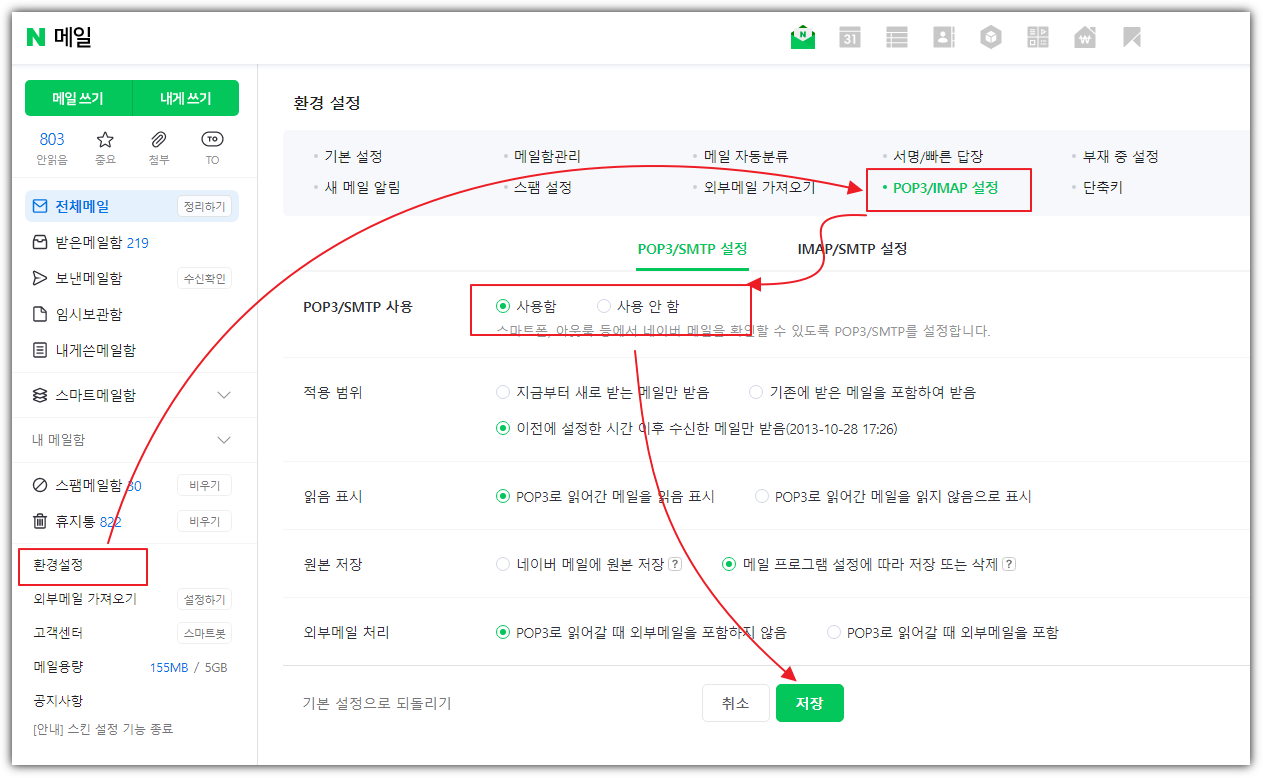
네이버 메일 계정에 로그인 > 환경설정 > POP3/IMAP 설정
으로 이동하여 POP3/IMAP 사용을 "사용함"을 선택한 후 저장합니다.

위의 작업은 네이버 메일 서버를 사용하여 메일을 발송하기 위해 설정하는 작업입니다.
2. 메일 라이브러리 다운로드
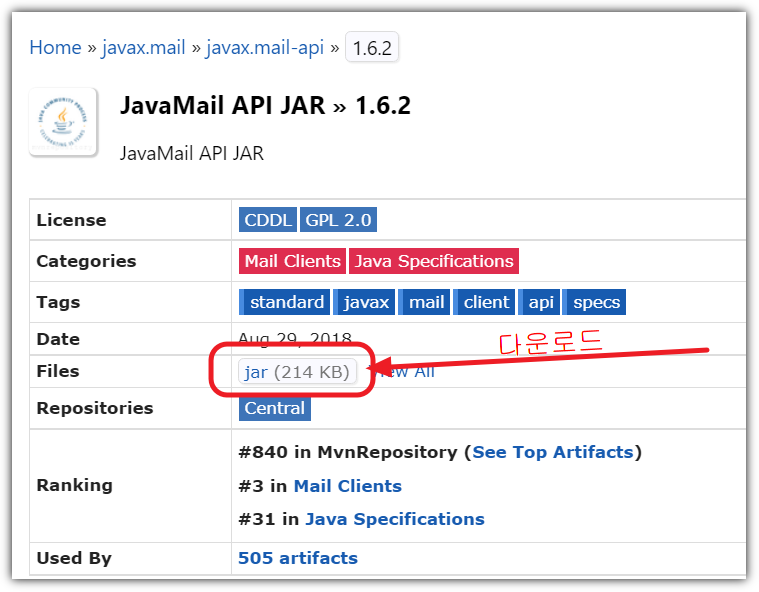
메일을 전송하기 위해서는 2개의 라이브러리가 필요합니다. mvnrepository.com 사이트를 방문하여 javamail , javax.activation을 검색하여 관련 jar 파일을 다운로드하여 WEB-INF/lib 폴더에 복사합니다.


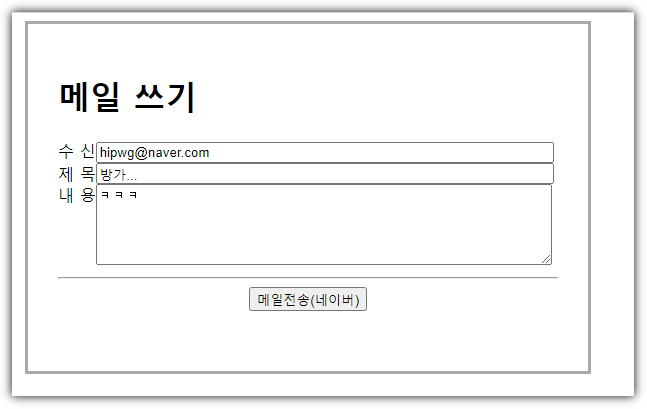
3. 메일 전송 폼
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>mail/mail_form.jsp</title>
<style>
#mail{
width:500px;
border:3px solid #aaa;
margin:auto; 50px;
padding:30px;
}
input[type=text]{ width: 450px;}
textarea{ width: 450px;}
div>label{ vertical-align: top;}
.btn{
width:100%;
text-align: center;
}
.msg{
margin:30px;
text-align: center;
}
</style>
</head>
<body>
<div id='mail'>
<h1>메일 쓰기</h1>
<form name='form_mail' method='post'>
<label>수 신</label>
<input type='text' name='receiver' value="hipwg@naver.com"><br/>
<label>제 목</label>
<input type='text' name='subject' value="방가..."><br/>
<div class='content'>
<label>내 용</label>
<textarea rows="5" cols="60" name="content">ㅋㅋㅋ</textarea>
<input type='hidden' name='sender'>
</div>
<hr/>
<div class='btn'>
<input type='button' value='메일전송(네이버)' onclick="sendMail()">
</div>
</form>
<div class='msg'>
${msg }
</div>
</div>
<script>
var frm = document.form_mail;
function sendMail(){
frm.sender.value="hipwg@naver.com";
frm.action='../SendNaverServlet.do';
frm.submit();
}
</script>
</body>
</html>

스타일은 최소화(?) 하였습니다. ^^
4. 메일 전송 서블릿
package mail;
import java.io.IOException;
import java.util.Date;
import java.util.Properties;
import javax.mail.Authenticator;
import javax.mail.Message;
import javax.mail.PasswordAuthentication;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
@WebServlet(urlPatterns = "/SendNaverServlet.do")
public class SendNaverServlet extends HttpServlet{
// 메일과 연관된 변수
String host = "smtp.naver.com";
String uploadPath = "d:/upload/";
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
RequestDispatcher rd = req.getRequestDispatcher("./mail/mail_form.jsp");
String sender = req.getParameter("sender");
String receiver = req.getParameter("receiver");
String subject = req.getParameter("subject");
String content = req.getParameter("content");
try{
// 이메일과 관련된 자료를 캡슐화
Properties prop = new Properties();
prop.put("mail.smtp.starttls.enable", "true");
prop.put("mail.smtp.host", host);
prop.put("mail.smtp.auth","true");
prop.put("mail.smtp.port","587");
// 메일 서버 사용자의 권한 체크(보안상 필요)
Session pass = Session.getInstance(prop, new Authenticator() {
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication(
메일계정, 메일계정 암호);
}
});
// 보내는 메시지 켑슐화
MimeMessage message = new MimeMessage(pass);
message.setFrom(new InternetAddress(sender));
message.addRecipient(Message.RecipientType.TO,
new InternetAddress(receiver));
message.setSubject(subject);
message.setSentDate(new Date());
message.setContent(content, "text/html;charset=utf-8");
// 메일 전송
Transport.send(message);
req.setAttribute("msg", receiver + "님에게 메일이 정상적으로 전송됨.");
}catch(Exception ex){
req.setAttribute("msg", "메일 전송중 오류 발생");
}
rd.forward(req, resp);
}
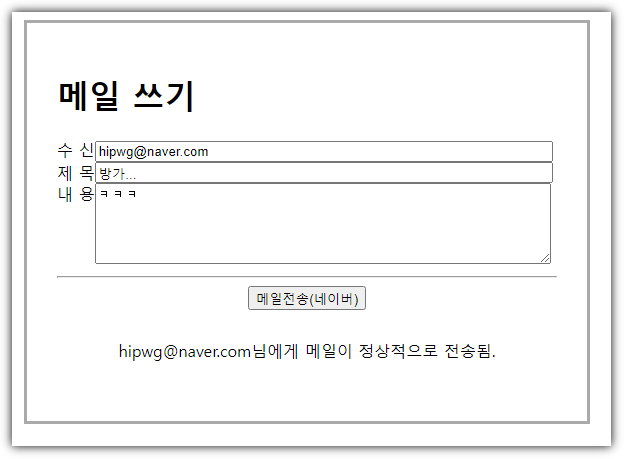
}[실행 결과]

이상 IT여행자의 수첩이었습니다.
'BOOKS > JSP' 카테고리의 다른 글
| VSC에서 Spring 개발 환경 구축 (0) | 2023.05.27 |
|---|---|
| JSON.simple 라이브러리를 사용한 JSON 처리하기 (0) | 2021.05.16 |
| eclipse에서 war로 배포할 때 모듈 버전 오류 (0) | 2021.05.16 |



