| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 상태값 저장 유지
- github
- tomcat
- vscode
- @requstbody
- css
- resutful api
- IndexedDB
- 여러 종류의 사용자 정의 함수
- MYSQL
- git
- open in browser
- spring boot
- 자바
- 실시간 상태값 저장
- JavaScript
- 데이터 시각화
- thymeleaf
- 자바빈
- ui인터페이스
- html
- vsc
- 게시판
- 초보 개발자
- chart.js
- jsp
- Eclipse
- java
- 자바스크립트
- chart.js 라이브러리
- Today
- Total
수월한 IT
Spring Boot에서 MVC 초간단 설정 본문
안녕하세요 IT여행자입니다. 이번 수첩에서는 Spring Boot을 사용하는 환경에서 MVC 패턴의 개발환경을 아주 재빠르게 설정해 보는 과정을 적을까 합니다. 물론 기본적으로 웹 개발의 경험이 있어야 하겠지요~
1. spring suite 4 플러그인 설치
이클립스 marketplace에 가서 spring suite 4 버전의 플러그인을 설치합니다. 설치가 종료되면 이클립스가 다시 시작됩니다.
2. Spring starter Project 생성
spring suite 4 플러그인이 설치되어 있으면 file>new>other>spring>spring starter project 메뉴가 추가되어 있습니다. 이를 사용하여 프로젝트를 생성합니다. 기본 패키지는 kr.jobtc로 하겠습니다.

프로젝트를 생성할 때 기본값으로 <dependency/>를 추가할 수 있는데 사용하려는 모든 <dependency/>가 있는 것은 아닙니다. 또한 개발 목적에 따라 서로 다른 <dependency/>를 사용할 수도 있습니다.
3. pom.xml 에 추가 dependency 작업
추가되는 dependency들은 jstl, jsp을 사용하기 위한 것과, 소스가 수정되면 자동으로 서버를 재 가동해주는 dependency입니다. 이때 tomcat-embed-jasper를 추가해 주지 않으면 jsp 파일이 정상적으로 컴파일되지 않습니다.
<dependencies>
…
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<version>2.6.1</version>
</dependency>
</dependency>
4. application.properties 작업
src/main/resources/application.properties 파일에 아래의 내용을 추가합니다.
# 서버 포트
server.port=9999
# html, js, css, mapper들의 위치
spring.mvc.static-locations=/resources/**
# servlet의 접두사와 접미사
spring.mvc.view.prefix=/WEB-INF/view/
spring.mvc.view.suffix=.jsp
# 서버 자동 재가동
spring.devtools.livereload.enabled=true
spring.freemarker.cache=false
5. 정적 폴더와 동적 폴더 생성
정적 파일 폴더는 application.properties에서 정의한 resources/static 이 기준 폴더이고, 동적 파일 폴더는 webapp가 기준 폴더들입니다. 그 하위에 필요한 폴더를 생성해야 합니다.

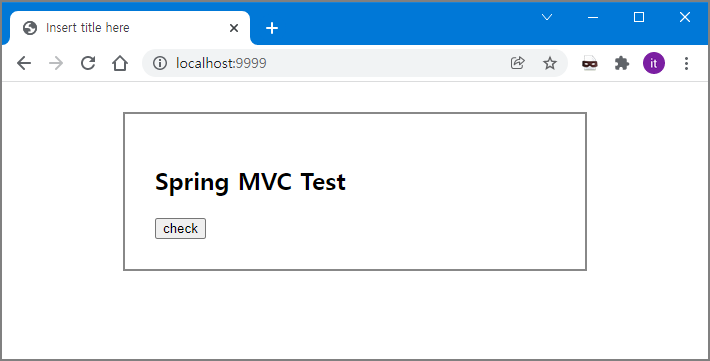
6. MVC 테스트용 웹 파일 작성(jsp, js, css)
웹구동이 정상적으로 되는지 테스트하기 위한 코드들입니다.
1) webapp/WEB-INF/view/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<link rel='stylesheet' type='text/css' href='./css/index.css'>
<script src='./js/index.js'></script>
</head>
<body>
<div id='index'>
<h2>Spring MVC Test</h2>
<input type='button' value='check' id='btn'/>
</div>
</body>
</html>
2) resources/static/css/index.css
@charset "UTF-8";
#index{
width: 400px;
margin:30px auto;
padding:30px;
border:2px solid #888;
}
3) resources/static/js/index.js
/**
* mvc test
*/
$(function(){
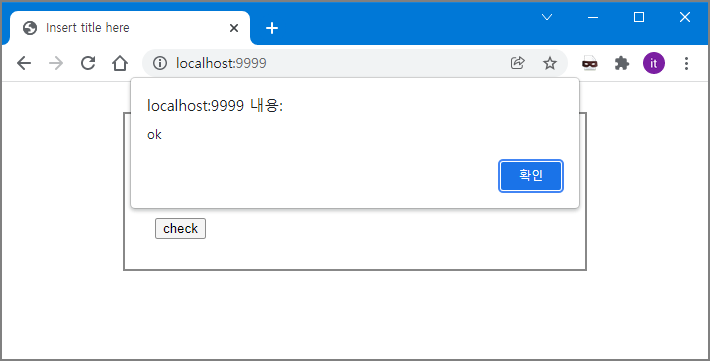
$('#btn').click(function(){
alert("ok");
})
})
7. MVC 테스트용 Controller 작성
먼저 kr.jobtc.controller 패키지를 생성한 후 아래 클래스를 작성합니다 프로젝트 생성 시 기본 패키지를 kr.jobtc로 하였기 때문에 kr.jobtc.controller로 만들어야 트러블을 최대한 피할 수 있습니다.
package kr.jobtc.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class MvcTestController {
@RequestMapping("/")
public ModelAndView index() {
ModelAndView mv = new ModelAndView();
mv.setViewName("index");
return mv;
}
}
8. 테스트
프로젝트를 실행한 후 브라우저에서 아래와 같은 주소를 입력하면 결과 화면이 출력되고 버튼이 클릭되면 alert 창의 결과를 볼 수 있습니다.


이상 IT여행자 수첩이였습니다.
'BOOKS > Spring Boot' 카테고리의 다른 글
| 단순 구구단에서 Restful API를 사용한 구구단까지 (0) | 2025.03.24 |
|---|---|
| RESTful API와 chart.js를 사용한 데이터 시각 (1) | 2025.03.24 |
| spring에서 사용하는 주요 Annotation (0) | 2022.07.14 |
| Spring Boot에서 WebSocket 만들기 (4) | 2022.01.02 |
| 이클립스를 사용한spring boot mybatis 설정 (0) | 2021.12.24 |



