| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- chart.js
- thymeleaf
- css
- java
- 자바빈
- 데이터 시각화
- 상태값 저장 유지
- 게시판
- html
- vsc
- github
- spring boot
- git
- Eclipse
- ui인터페이스
- 자바스크립트
- IndexedDB
- MYSQL
- 실시간 상태값 저장
- @requstbody
- tomcat
- open in browser
- chart.js 라이브러리
- vscode
- 자바
- 여러 종류의 사용자 정의 함수
- resutful api
- JavaScript
- jsp
- 초보 개발자
- Today
- Total
목록2025/03 (5)
수월한 IT
안녕하세요~ IT 이곳저곳을 여행하고 있는 IT여행자입니다.이번 여행지는 단순한 구구단 출력 프로그램을 사용하여 RESTful API를 사용하여 서버로부터 구구단 출력 정보를 전달받아 자바스크립트 내에서 출력하는 과정을 여행해 보려 합니다. 본 문서에서는 중간 과정은 생략되어 있고 최종 결과만을 기록하려 합니다. 만약 중간중간 과정이 궁금하시다면 아래의 동영상을 참고해 주시면 감사하겠습니다. 또한 전체 코드는 깃허브에 공유되어 있으니 참고 바랍니다. 관련 영상 : https://youtu.be/B_Xz2nGdecA전체 코드 : https://github.com/hiparkwg/restfulAPI_gugudan.git [준비물]JAVA JDKVisual Studio CodeExtension Pack for..
 RESTful API와 chart.js를 사용한 데이터 시각
RESTful API와 chart.js를 사용한 데이터 시각
안녕하세요~ IT 이곳저곳을 여행하고 있는 IT여행자입니다.이번에 여행할 목적지는 스프링부트에서 RESTful API와 chart.js를 사용한 데이터 시각화 코스를 여행해 볼까 합니다. 기본적으로 스프링 부트에 대한 개념이 필요한 여행 코스이기는 하지만 관련 동영상과 본 문서를 참고하시면 그리 어렵지 않게 여행해 볼 수 있는 코스라 생각됩니다.관련 영상에서는 아래와 같은 코스별로 진행되고 있지만 본 문서에서는 최종 코스의 코드만을 사용하여 설명하면서 코스를 여행하도록 하겠습니다. 단계별 과정이 궁금하시면 영상을 참조해 주시기 바랍니다.관련 영상 : https://youtu.be/HE34s3ciz2s관련 코드 : https://github.com/hiparkwg/restfulandcharjs.git [..
 NTSC에서 개발된 계산식을 사용한 바탕색 대비 가독성 있는 폰트색 만들기
NTSC에서 개발된 계산식을 사용한 바탕색 대비 가독성 있는 폰트색 만들기
안녕하세요 IT 이곳저곳을 여행하고 있는 IT여행자입니다. 이번 여행지는 제목과 같이 NTSC(Nation Television System Committee)에서 만든 비디오 신호의 밝기를 계산하여 바탕색 대비 가독성 있는 문자색을 지정하는 여행을 해 보려 합니다. 물론 각 프로젝트별로 지정된 디자인 패턴이 있어 색상을 임의로 지정하지는 않겠지만, 본 예시는 바탕색이 랜덤 하게 바뀔 수 있다는 가정하에 출발합니다.구현된 실제 문자색을 보면 검은색 아니면 흰색의 문자색으로 표현되지만 이는 바탕색의 밝기를 계산하여 자동으로 설정되어 어떤 바탕색이 되든지 최상의 가독성 있는 문자색이 만들어집니다.가중치 계산식은 아래와 같습니다.NTSC 가중치 계산식 ( (red*299) + (green*587) + (blu..
 <template/>를 사용한 동적 페이지 만들기
<template/>를 사용한 동적 페이지 만들기
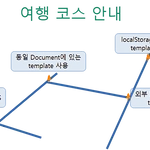
안녕하세요 IT 여행자입니다. 이번 여행지는 html5의 태그를 사용하여 동적 페이지를 만들어 보는 여행을 해 볼까 합니다. 여행 코스는 4개의 코스로 이루어져 있습니다. 1코스 : 먼저 를 사용하기 전 공통 html, css를 만듭니다.2코스 : 동일한 Document에 있는 를 가져와 동적 페이지를 만들어 봅니다.3코스 : 외부 파일에 있는 를 가져와 현재 페이지에서 동적 페이지를 만듭니다.4코스 : 빈번하게 사용되는 를 localStorage에 저장하여 cache역할을 하도록 하고 이를 활용해 봅니다. 준비물개발툴 : Visual Studio Code 와 Live Server ExtensionLive Server Extension은 VSC의 확장 프로그램에서 검색하여 설치하시면 됩니다. 여행을..
 localStorage VS indexedDB를 사용한 현재 상태값 실시간 저장하기
localStorage VS indexedDB를 사용한 현재 상태값 실시간 저장하기
안녕하세요 IT여행자입니다. 이번 여행지는 제목과 같이 localStorage 또는 indexedDB를 사용하여 현재 상태값을 실시간으로 저장하고 필요할 때 재 사용할 수 있는 방법을 비교하면서 각각의 사용법을 알아보도록 하겠습니다. localStorage와 indexedDB의 특징을 대강 정리하면 아래의 표와 같습니다. [준비물]개발툴 : VSC(Visual Studio Code)와 VSC의 extension 중 하나인 Live Server Extension만 있으면 될 것 같습니다.적당한 폴더를 만들고 VSC를 구동시켜 놓습니다. 왼쪽 그림과 같이 폴더와 파일을 생성한 후 여행을 시작하겠습니다.main.css는 공통으로 사용되는 스타일시트이고, localStorage.html과 indexedD..
