| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- css
- github
- ui인터페이스
- chart.js
- vscode
- JavaScript
- chart.js 라이브러리
- 실시간 상태값 저장
- html
- IndexedDB
- 자바빈
- 자바스크립트
- 데이터 시각화
- 자바
- 초보 개발자
- vsc
- 상태값 저장 유지
- java
- tomcat
- thymeleaf
- Eclipse
- git
- 여러 종류의 사용자 정의 함수
- jsp
- resutful api
- @requstbody
- 게시판
- open in browser
- spring boot
- MYSQL
Archives
- Today
- Total
수월한 IT
이클립스에서 javascript theme 지정하기 본문
728x90
안녕하세요 IT여행자입니다.
간혹 이클립스를 사용할 때 자바스크립트 코드에 대한 코드 하이라이트 기능이 없어지거나 색상을 다른 형식으로 바꾸고 싶을 때가 있을 것입니다. 이때 손쉽게 theme를 지정하여 텍스트 색상 및 바탕색을 지정할 수 있습니다.
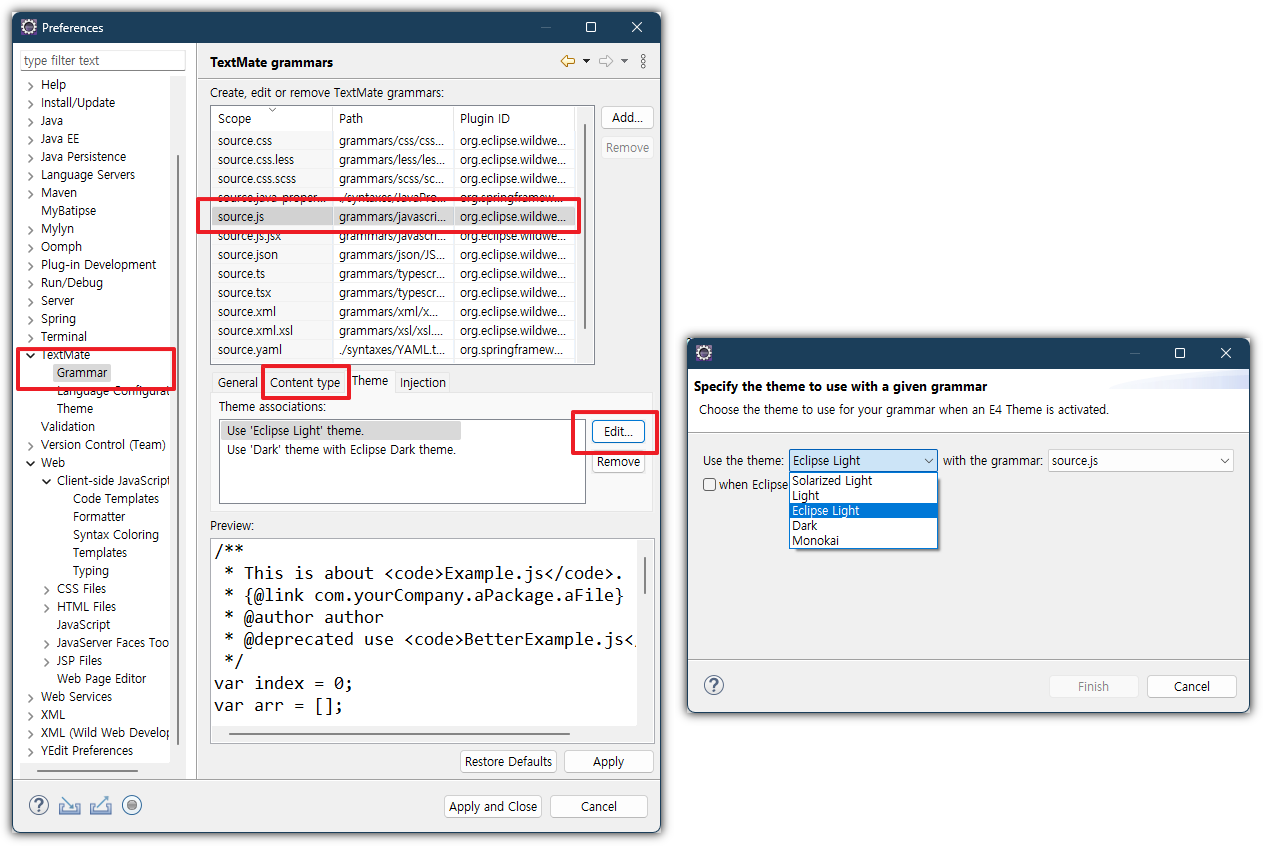
Window> Preferences> TextMate
로 이동하셔서 'source.js'를 선택한 후 theme를 지정할 수 있습니다.

기본적으로 설치된 이클립스 내부에서는 다양한 theme는 없지만 코드 하이라이트는 보입니다.
이상 IT여행자 수첩이었습니다.
'작은 모듈(IT구슬)' 카테고리의 다른 글
| Chart.js를 사용한 차트 만들기 (0) | 2023.01.16 |
|---|---|
| ubuntu에서 ssh, tomcat, mysql 설치 및 설정하기 (0) | 2023.01.11 |
| favicon 오류? (1) | 2022.11.18 |
| Servlet에서 JSP의 useBean 사용하기 (0) | 2022.11.08 |
| 이클립스에서 DBeaver 플러그인 설치하기 (0) | 2022.07.16 |




