| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Eclipse
- 데이터 시각화
- tomcat
- IndexedDB
- spring boot
- html
- vsc
- 실시간 상태값 저장
- github
- jsp
- chart.js
- MYSQL
- 자바
- @requstbody
- 여러 종류의 사용자 정의 함수
- JavaScript
- 자바빈
- css
- ui인터페이스
- open in browser
- 게시판
- git
- java
- 자바스크립트
- vscode
- 상태값 저장 유지
- thymeleaf
- 초보 개발자
- chart.js 라이브러리
- resutful api
- Today
- Total
수월한 IT
eclipse냐 vscode 이냐? 아니면 둘다? 본문
안녕하세요. IT여행자입니다.
저는 개인적으로 eclipse를 메인 개발툴로 사용하는 개발자 중 한 사람입니다. 그런데 eclipse 툴을 사용하여 FRONT-END 부분인 HTML, CSS, JS를 개발할 때는 불편한 점이 한두 가지가 아닙니다. 그중 가장 불편한 점은 코드 자동 완성 기능이 eclipse가 매우 불편하다는 점에 있습니단. 플러그인들을 설치하면 그나마 참을 수 있는 수준이 되지만 적당한 플러그인들을 찾는 것도 귀찮은 일이 됩니다.
그런데 vscode 편집기를 사용하여 BACK-END 부분중 jsp 부분을 개발하려다 보면 생각보다 설정 작업이나 귀찮은 점이 한두 가지가 아니게 되더군요. 물론 최근엔 jsp를 사용하여 개발하는 요소들이 많이 줄었다고는 하지만 이미 개발되어 운영되고 있는 프로젝트들을 유지보수 할 때는 상황이 달라지게 됩니다.
그래서 선택한 방법이 HTML, CSS, JS 파일들의 편집기를 vscode로 하고 나머지 BACK-END 부분은 eclipse를 사용해서 개발하는 방법을 선택했습니다.
그럼 컴퓨터에 eclipse와 vscode 가 모두 설치되었다고 가정하고 eclipse에서 vscode 편집기를 사용하는 방법에 대해 알아보겠습니다.
1/4
이클립스 메뉴 중 Window> Preferences > General > Editors > File Associations를 선택.

2/4
File types에서 *. html, *. js, *. css 파일을 선택. 만약 해당 확정자가 없다면 Add 버튼을 클릭하여 확장자를 추가해 주면 됩니다.

3/4
해당 확장자를 선택한 후 하단에 Associated editors 항목에서 Add 버튼 클릭.

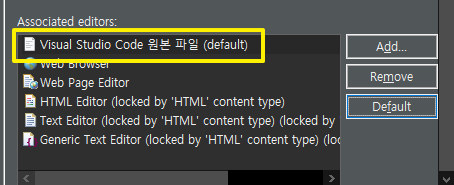
4/4
External programs 항목에서 Visual Studio Code 원본 파일 선택 후 Default 버튼 클릭
*.html, *.css, *.js 파일 따로따로 작업해야 합니다.


이제 이클립스에서 편집하고자 하는 HTML, CSS, JS 파일을 선택하면 자동으로 VSCode 프로그램이 실행되어 해당 파일을 손쉽게 편집할 수 있게 되었습니다.
Tip 하나 더.
소스 코드가 변경되면 자동으로 적용시켜 주는 기능이 이클립스에 기본값으로 설정되어 있지 않습니다. 이 부분을 선택하여 VSCode에서 코드가 변경되면 이클립스가 자동으로 인식할 수 있도록 조치해 두는 것이 좋습니다.
이클립스 메뉴 Windows > Preferences > General > Workspace > Refresh using native hooks or polling 체크

이상 IT 여행자였습니다.
'작은 모듈(IT구슬)' 카테고리의 다른 글
| vscode에서 한글/영어 인터페이스 설정하기 (0) | 2024.02.19 |
|---|---|
| 브라우저에서 새로 고침 할 때 현재값 유지하기 (0) | 2023.09.23 |
| 주석 처리는 이것으로... (1) | 2023.02.06 |
| Chart.js를 사용한 차트 만들기 (0) | 2023.01.16 |
| ubuntu에서 ssh, tomcat, mysql 설치 및 설정하기 (1) | 2023.01.11 |




